CSS Referensbok
CSS © Eva von Pepel
Inledning
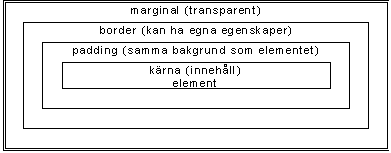
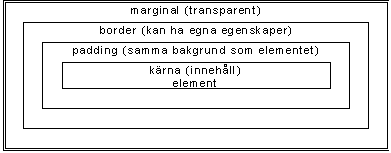
Formateringsmönster i CSS bygger på rektangulära boxar. Varje element består av en eller fler sådana boxar. Varje enskild box består av en kärna som är lika med själva elementet, dvs innehåll, t ex text. Kärnan kan omges med ett antal valfria egenskaper som boxens uppfyllnad (padding), ram (border) eller marginal (margin). Om ett element innehåller andra element kommer förälderelementet att bestå av så många boxar (kärnor) som det finns barnelement.
Elementen är uppdelade i s.k. block-level-element t ex stycken eller rubriker, flytande element t ex bilder, inline-element dvs formateringselement som EM eller STRONG och ersättnings-element, t ex bilder.
Alla boxar "ritas" på en yta, s.k. kanvas.
Upp
* kanvas
Kanvas är den yta på skärmen på vilken ett HTML-dokument visas. I de flesta fall är kanvas lika med skärmstorleken. Om du tilldelar elementet BODY en viss bakgrundsfärg eller bild kommer den att uppta hela skärmen.
Upp
* blockelement
Blockelementen är sådana element som producerar styckebrytningar, dvs visas på egna rader - i sina egna block. Ofta infogar de även en tom rad ovanför och en tom rad nedanför. I HTML 3.2 finns det följande blockelement: H1, H2, H3, H4, H5, H6, ADDRESS, P, DL, DT, DD, UL, OL, DIR, MENU, LI, DIV, CENTER, BLOCKQUOTE, PRE, HR, ISINDEX, TABLE, FORM.
Även flytande element som IMG kan tillhöra blockelement om de tilldelas egenskapen float med ett värde annat än none som gör att elementen skapas i sina egna block.
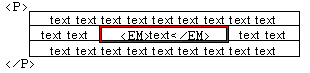
Varje element formateras i sitt eget block. Ett stycke kan se ut på följande sätt:

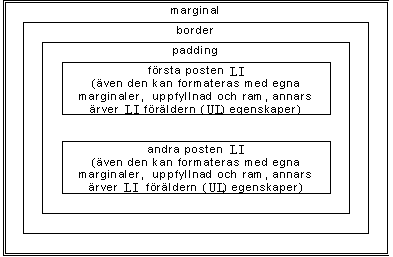
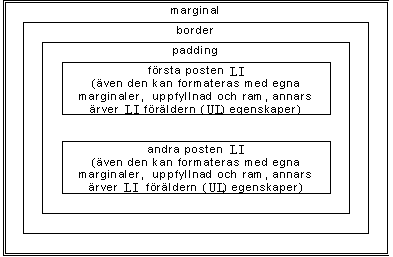
En onumrerad lista (UL) som innehåller två poster (LI) kan formateras på följande sätt:

Blockelementen kan innehålla andra element inklusive andra block-element. Varje block formateras i sin egen box.
Upp
* inlineelement
Inline-elementen, eller som de också kallas text level-elementen, är sådana element som inte skapar några brytningar utan följer flödet av t ex den text de befinner sig i. I HTML 3.2 finns följande inline-elementen; alla formateringselement; EM, STRONG, DFN, CODE, SAMP, KBD, VAR, CITE, TT, I, B, U, STRIKE, BIG, SMALL, SUB, SUP och även A, IMG, APPLET, FONT, BASEFONT, BR, SCRIPT, MAP, INPUT, SELECT, TEXTAREA.
Blockelementen är för det mesta behållare åt inline-elementen, medan inline-elementen inte kan innehålla blockelementen.
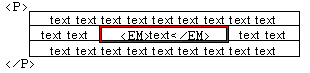
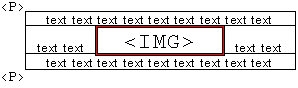
Boxar skapas på den rad på vilken elementet förekommer. Om elementet till exempel finns i ett stycke (block) skapas boxen endast på den berörda raden.

Om höjden på ett inline-element är större än t ex höjden på bokstäverna kommer radhöjden att anpassas till detta element men endast på den raden där elementet förekommer.

Därför måste du vara väldigt försiktig när du specificerar radhöjder. En rad med fasta mått skapar sin egen box och om boxen är för liten för de element som den innehåller kan sådana rader överlappas med andra.
Upp
* flytande element
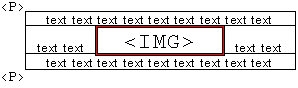
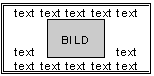
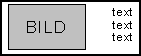
Flytande element är sådana element som normalt följder sin förälders flöde, m.a.o. inline-element. En bild som t ex finns i ett stycke kommer att följa styckets flöde, dvs placeras på den rad på vilken den befinner sig. Med hjälp av egenskapen float kan ett flytande element tas ut ur sin förälders flöde och formateras som ett blockelement inuti förälderblocket. På så sätt kan flödet av t ex text kontrolleras.

en bild som inline- element

en bild som flytande element
(i sin egen box som befinner sig i föräldrarboxen)
Upp
* ersättningselement
Ersättningselement är sådana element som egentligen inte finns i själva dokumentet utan ersätts (infogas) av det värde (den dress) till vilket elementet hänvisas.
<IMG SRC="bild.gif"> hänvisar t ex till en fil som heter bild.gif.
Upp |
CSS-referensbok |
Referensböcker
 http://vonpepel.com/ref/css/ - Senaste uppdatering 10 juli 1997
http://vonpepel.com/ref/css/ - Senaste uppdatering 10 juli 1997