CSS Referensbok
CSS © Eva von Pepel
Inledning
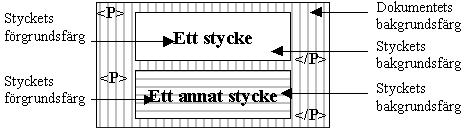
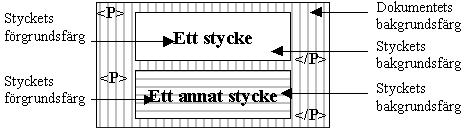
Med Style Sheets kan du tilldela varje element bakgrundsfärg, förgrundsfärg och bakgrundsbild. Färg (color) är elementets förgrundsfärg, t ex färg på bokstäver i ett stycke och bakgrund (background) elementets bakgrundsfärg eller bakgrundsbild, dvs färg på den yta (box) på vilken texten visas. Ett dokument till exempel kan ha beige bakgrundsfärg, ett stycke röd bakgrundsfärg och texten på den röda bakgrundsfärgen kan vara vit.

Om ett element inte har någon färg deklarerat kommer det att ärva sin förälders färg. Bakgrunder däremot ärvs inte men förälders bakgrund kan skina igenom. Om du vill färgsätta elementen kan du tilldela dem följande egenskaper:
Förgrundsfärg: color
Bakgrundsfärg eller bild: background-color, background-image, background-attachment, background-position som kan förkortas till background.
Upp
* color
värden: <color> (utgångsvärde - bestäms av www-klienten)
kan tilldelas: alla element
arv: nej
Med denna egenskap kan du sätta förgrundsfärg, t ex färg på bokstäver i ett stycke, en tabell eller en lista. Färgerna kan skrivas på ett antal olika sätt: (se värden)
- färgers namn (de 16 vanligaste färgerna)
- hexadecimal av rgb-värdet (red, green, blue) - (tre tecken som senare expanderas till 6-siffrigt nummer, #rgb kommer att expanderas till #rrggbb
- hexadecimal av rgb-värdet (fullständigt)
- rgb-värde (från 0 till 255)
- rgb-värde i procent (från 0% till 100%)
H1 {color: white} /* 1 */
H1 {color: #f00} /* 2 */
H1 {color: #ff0000} /* 3 */
H1 {color: rgb(255,0,0)} /* 4 OBS! värdet ska vara inom parentes */
H1 {color: rgb(110%, 0%, 0%)} /* 5 OBS! värdet skrivs inom parentes */
Upp
* background-color
värden: <color> | transparent (utgångsvärde - transparent)
kan tilldelas: alla element
arv: nej
Med denna egenskap kan du tilldela varje ensklit element en unik bakgrundsfärg (se inledning på detta kapitel). Färgerna kan uppges på samma 5 olika sätt som förgrundsfärgen.
H1 {background-color: black}
Upp
* background-image
värden: <url> | none (utgångsvärde - none)
kan tilldelas: alla element
arv: nej
Med denna egenskap kan du tilldela inte enbart till själva dokumentet utan varje enskilt element, t ex rubriker eller stycken en unik bakgrundsbild. Du kan uppge både bakgrundsfärgen och bakgrundsbilden. Om bilden inte är tillgänglig visas bakgrundsfärgen.
OBS! Adressen till bilden skrivs inom parentes.
BODY {background-image: url(bild.gif)}
H1 {background-image: url(bild2.gif)}
P {background-image: none}
Rubriken kommer att visas med en annan bakgrundsbild än det övriga dokumentet. Stycken däremot kommer att vara genomskinliga, dvs utan egen bakgrundsbild.
Upp
* background-repeat
värden: repeat | repeat-x | repeat-y |no-repeat (utgångsvärde - repeat)
kan tilldelas: alla element
arv: nej
Under förutsättning att bakgrundsbilden är deklarerad kan du med denna egenskap bestämma hur och om bakgrundsbilden ska upprepas.
background-repeat: repeat upprepar bakgrundsbilden både horisontellt och vertikalt
background-repeat: repeat-x upprepar bakgrundsbilden horisontellt
background-repeat: repeat-y upprepar bakgrundsbilden vertikalt
background-repeat: no-repeat bakgrundsbilden upprepas inte
BODY {background-image: url(bild.gif);
background-repeat: repeat-x}
Upp
* background-attachment
värden: scroll | fixed (utgångsvärde - scroll)
kan tilldelas: alla element
arv: nej
Under förutsättning att bakgrundsbilden är deklarerad kan du med denna egenskap bestämma om bakgrundsbilden ska skrollas tillsammans med dokumentets innehåll eller om den ska vara "fastklistrad".
BODY {background-image: url(bild.gif);
background-repeat: repeat-x;
background-attachment: fixed}}
Upp
* background-position
värden: <percentage> | <length> | {1.2}
top | center | bottom
left |center | right
(utgångsvärde - 0%, 0%)
kan tilldelas: alla block- och ersättningselement
arv: nej
Under förutsättning att bakgrundsbilden är deklarerad kan du med denna egenskap bestämma bildens ursprungliga placering. Bilden placeras i förhållande till själva elementet (kärnan) och elementets eventuella marginaler, fyllnader eller ramar ignoreras. Om bilden dessutom har egenskapen {background-attachment: fixed}deklarerad kommer den istället att placeras i förhållande till kanvas.
BODY {background-position: 0% 0%}
placerar bilden högst upp i det vänstra hörnet i den box som elementet befinner sig i.
BODY {background-position: 100% 100%}
placerar bilden längs ner i det högra hörnet i den box som elementet befinner sig i.
BODY {background-position: 3cm 3cm}
flyttar bilden 3 cm vertikalt (åt höger) från elementets vänstra sida och 3 cm ner från elementets topp.
BODY {background-position: 95% 95%}
flyttar bilden 5% vertikalt (åt vänster) från elementets högra sida och 5% upp från elementets nedersta botten.
Regel {1,2}
Det första värdet specificerar den horisontella placeringen och det andra den vertikala. Värden kan uppges i procent, enheter eller båda. Om bara ett värde, specificerat i procent eller enhet, uppges kommer det gälla den horisontella placeringen medan den vertikala kommer att bli 50%. Negativa värden är tillåtna.
Du kan också använda nyckelord istället för procent eller enheter.
| | Vert | Hor
|
|---|
| top left och left top | = | 0% | 0%
|
| top och top center och center top | = | 50% | 0%
|
| right top och top right | = | 100% | 0%
|
| left och left center och center left | = | 0% | 50%
|
| center och center center | = | 50% | 50%
|
| right och right center och center right | = | 100% | 50%
|
| bottom left och left bottom | = | 0% | 100%
|
| bottom och bottom center och center bottom | = | 50% | 100%
|
| bottom right och right bottom | = | 100% | 100%
|
Upp
* background
värden: <background-color> | <background-image> | <background-repeat> |
<background-attachment> | <background-position> (utgångsvärde - inga)
kan tilldelas: alla element
arv: nej
Denna egenskap är en förkortning för alla bakgrundsegenskaper.
H1 {background: url(bild.gif) red 0% repeat fixed}
Upp
* Exempel:
Stycke: vit förgrundsfärg (text) på svart bakgrundsfärg:
P {color: white; background: black}
Rubrik: röd förgrundsfärg, bakgrundsbild, centrerad
H1 {color: red; background: url(adress);
text-align: center}
Dokumentets kropp: bakgrundsbild, mörkblå förgrundsfärg, fontstorlek 10 pt, radhöjd 12 pt
BODY {background: url(adress); color: navy; font 10pt/12pt}
Upp |
CSS-referensbok |
Referensböcker
 http://vonpepel.com/ref/css/ - Senaste uppdatering 10 juli 1997
http://vonpepel.com/ref/css/ - Senaste uppdatering 10 juli 1997